@submit.native.prevent解决按回车键产生页面刷新的问题
”vue elementui“ 的搜索结果
ElementUI 是一个基于Vue.js的前端 UI 框架。它提供了丰富的可复用组件,使开发者可以快速构建现代化的 Web 应用程序界面。ElementUI 的组件库包括按钮、输入框、表格、弹窗、导航菜单等常用组件,同时还提供了一些...
1.template中: <el-col :xs="24" :sm="24" :md="24" :lg="10" :xl="8"> <div class="pub_input_content"> <span class="pub_input_title pub_input_title_data"&...
前提:在做后台管理系统时,有好多有关表格的操作都需要用到多选框,经常用的时elementUi,现在进行总结 示例图: 总结: 1.在列表第一列添加多选框,按照组件一步步来,multipleSelection中就是选中状态的数据 ...
时间选择器可选择范围
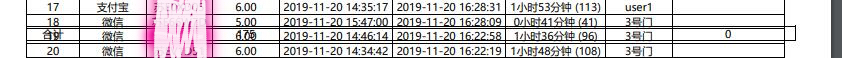
el-table打印时,合计行和数据重叠在一起,总是在固定高度的位置,怎么让他们分开怎么让他们分开 
Vue与elementUi联合使用
标签: vue
html部分: <el-tooltip class="item" effect="dark" :content="expressionContent" placement="top-start" :disabled="isShowTooltip" > <el-input @mouseover.native="inputOnMou
【代码】VUE+ElementUI 实现表格单选。
Vue + ElementUI 后台管理系统实现顶部一级菜单栏,左侧二级菜单栏 项目实现了登录功能,一二级菜单联动选择展示不同的主体内容部分,封装了 axios 请求库,还配置了管理员和普通用户的权限区分。 运行项目 npm ...
1.elementui 官方文档中 el-table 属性 row-style (行的style的回调方法) 2.项目中具体使用 点击记录按钮传给后端当前行id;点击查找记录按钮获取id并将id对应行高亮显示。 html部分 <el-button type=...
添加如下css样式 .el-row{ margin-bottom: -15px; display: flex; flex-wrap: wrap } 修改前: 修改后:
这个项目减少了耦合,没有重复代码,属于企业级,但是有两个模块后端没写,可以自行完成
Vue elementUI 中显示文本框输入字数,已输入字数,两种方式 <el-form-item label="总结内容" prop="conclusion"> <el-input type="textarea" @input = "descInput" v-model="form.conclusion" :rows="8...
在使用vue element-ui form表单渲染的时候,会遇到这样的数据结构: { "title":''123455, "email":'[email protected]', "list": [ { "id": "quis consequat culpa ut pariatur", "name": "et quis irure dolore ...
解决vue elementUI 日期选择器提交springboot后端数据时报400错误(已解决) 首先要明白报400错误就是前后端数据格式不匹配,报这个错误的主要根源就是在于前端通过axios打包之后数据格式会发生变化与后端的不符,从...
主要介绍了elementUI vue this.$confirm 和el-dialog 弹出框 移动 示例demo,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
Vue elementui 上传前获取图片宽度尺寸和大小 项目中用到elementui上传组件,但是before-upload钩子函数中file参数只能拿到文件名字和大小, 如果是图片就拿不到图片的宽高,不符合目前的需求,所以采用如下方式进行...
elementui
ElementUi文档已经说了,如果需要后端排序,需将sortable设置为custom,同时在 Table 上监听sort-change事件,在事件回调中可以获取当前排序的字段名和排序顺序,从而向接口请求排序后的表格数据。 <el-table @...
设置属性 <el-dialog :lock-scroll="false" :append-to-body="true" ></el-dialog >
1.set()可以对象数组去重 2.调取后端接口获取select中的项
vue element-ui动态表单
Vue elementUI el-input值类型默认为string类型, 修改为number类型,在v-model后面加上.number即可 <el-input v-model.number="num"></el-input> 注意:在验证的规则里,加上 type: number,否则验证...
【代码】vue+elementui表单动态新增。
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地





